В конце урока мы получим вот такой эффект.
Результат
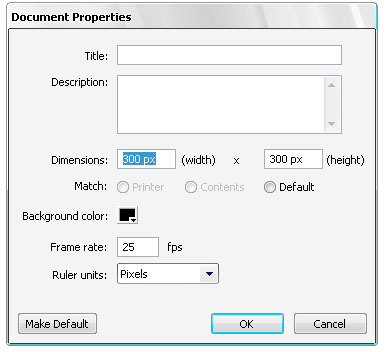
1.Первым делом выбираем AS2 , выбираем размер файла все делаем как показано на рисунке
Modify--->Document или нажатием Ctrl+J
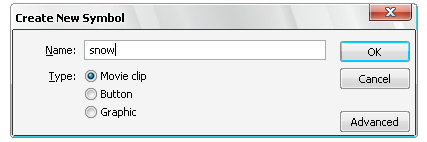
2.Теперь создаем новый символ, переходим Insert--->>New symbol
Называем его Snow, выбираем Movie Clip.
3.Вы находитесь в Символе, рисуем снежинку , снежинку делаем прозрачной.
(Вы можете нарисовать снежинку в фотошопе, и вставить в Символ.)
Я например так и сделал 
4.Заходим в Библиотеку(Ctrl+L) нажимай правой кнопкой на "Snow" выбираем Linkage.
Ставим галочки, как на рисунке, и называем snow.
5. Возвращавшемся на главную, нажимаем на timeline на 1й кадр, и жмем F9
6.Появилась окно Action - Flames
Вписываем внутрь сам код.
init = function () {
width = 300;
// pixels
height = 200;
// pixels
max_snowsize = 10;
// pixels
snowflakes = 50;
// quantity
for (i=0; i<snowflakes; i++) {
t = attachMovie("snow", "snow"+i, i);
t._alpha = 20+Math.random()*60;
t._x = -(width/2)+Math.random()*(1.5*width);
t._y = -(height/2)+Math.random()*(1.5*height);
t._xscale = t._yscale=50+Math.random()*(max_snowsize*10);
t.k = 1+Math.random()*2;
t.wind = -1.5+Math.random()*(1.4*3);
t.onEnterFrame = mover;
}
};
mover = function() {
this._y += this.k;
this._x += this.wind;
if (this._y>height+10) {
this._y = -20;
}
if (this._x>width+20) {
this._x = -(width/2)+Math.random()*(1.5*width);
this._y = -20;
} else if (this._x<-20) {
this._x = -(width/2)+Math.random()*(1.5*width);
this._y = -20;
}
}
init();Ну все вроде мы закончили 
Нажимаем Ctrl + Enter
Мой первый перевод. =)
Перевод : s0h
Автор: Kirupa
Источник: Kirupa.com

