Данные эффекты вы можете попросить в заказ. Просто добавить для украшения.
Спец-эффекты
Сообщений 1 страница 3 из 3
Поделиться22010-01-11 08:40:16
Как сделать мувик старым, поцарапанным и некрасивым?
Сейчас расскажуСоздаем документ AS2.
Вставляем вашу картинку.
Делаем новый слой , нажимай на первый фрейм, F9
Вставляем слудший код
Код:// Случайное число function randNumb(min, max) { var number:Number = Math.random()*(max-min)+min; return number; } // Присоединяем помехи function noise(nLines, nDots, nCurves) { var lines:MovieClip = this.createEmptyMovieClip("linesHolder", 0); for (var i:Number = 0; i<nLines; i++) { var line:MovieClip = lines.createEmptyMovieClip("line"+i, i); line.lineStyle(0, 0xFFFFFF, 50); line.lineTo(0, Stage.height); line._x = randNumb(0, Stage.width); line.onEnterFrame = linesMover; } var dots:MovieClip = this.createEmptyMovieClip("dotsHolder", 1); for (var i:Number = 0; i<nDots; i++) { var dot:MovieClip = dots.createEmptyMovieClip("dot"+i, i, {_x:randNumb(0, Stage.width), _y:randNumb(0, Stage.height)}); dot.lineStyle(0, 0xFFFFFF, 80); dot.lineTo(0, 1); dot.onEnterFrame = dotsMover; } var curves:MovieClip = this.createEmptyMovieClip("curvesHolder", 2); for (var i:Number = 0; i<nCurves; i++) { var curve:MovieClip = curves.createEmptyMovieClip("curve"+i, i, {_x:randNumb(0, Stage.width), _y:randNumb(0, Stage.height)}); curve.lineStyle(0, 0xFFFFFF, 50); curve.curveTo(7, 0, 5, 5); curve.onEnterFrame = curvesMover; } } // Передвижение полос function linesMover() { this._x = randNumb(0, Stage.width); this._alpha = randNumb(0, 50); } // Передвижение точек function dotsMover() { this._x = randNumb(0, Stage.width); this._y = randNumb(0, Stage.height); } // Передвижение кривых function curvesMover() { this._x = randNumb(0, Stage.width); this._y = randNumb(0, Stage.height); this._alpha = randNumb(10, 50); this._rotation = randNumb(0, 360); } // Запускаем помехи (в скобках указывается кол-во линий, точек и кривых) noise(2, 10, 3);Закрываем F9> Нажимаем Ctrl + Enter
Автор:Pablo F
В конце урока мы получим вот такой эффект.
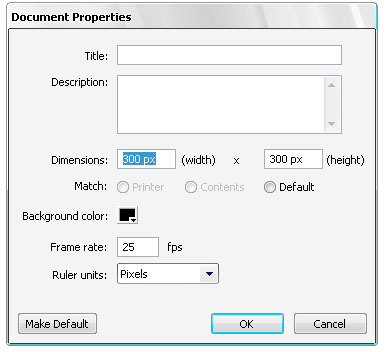
Результат1.Первым делом выбираем AS2 , выбираем размер файла все делаем как показано на рисунке
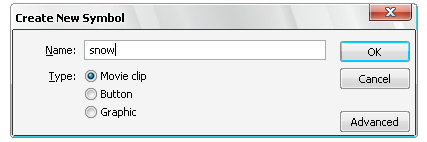
Modify--->Document или нажатием Ctrl+J2.Теперь создаем новый символ, переходим Insert--->>New symbol
Называем его Snow, выбираем Movie Clip.3.Вы находитесь в Символе, рисуем снежинку , снежинку делаем прозрачной.
(Вы можете нарисовать снежинку в фотошопе, и вставить в Символ.)
Я например так и сделал4.Заходим в Библиотеку(Ctrl+L) нажимай правой кнопкой на "Snow" выбираем Linkage.
Ставим галочки, как на рисунке, и называем snow.5. Возвращавшемся на главную, нажимаем на timeline на 1й кадр, и жмем F9
6.Появилась окно Action - Flames
Вписываем внутрь сам код.Код:init = function () { width = 300; // pixels height = 200; // pixels max_snowsize = 10; // pixels snowflakes = 50; // quantity for (i=0; i<snowflakes; i++) { t = attachMovie("snow", "snow"+i, i); t._alpha = 20+Math.random()*60; t._x = -(width/2)+Math.random()*(1.5*width); t._y = -(height/2)+Math.random()*(1.5*height); t._xscale = t._yscale=50+Math.random()*(max_snowsize*10); t.k = 1+Math.random()*2; t.wind = -1.5+Math.random()*(1.4*3); t.onEnterFrame = mover; } }; mover = function() { this._y += this.k; this._x += this.wind; if (this._y>height+10) { this._y = -20; } if (this._x>width+20) { this._x = -(width/2)+Math.random()*(1.5*width); this._y = -20; } else if (this._x<-20) { this._x = -(width/2)+Math.random()*(1.5*width); this._y = -20; } } init();Ну все вроде мы закончили

Нажимаем Ctrl + Enter
Мой первый перевод. =)Перевод : s0h
Автор: Kirupa
Источник: Kirupa.com